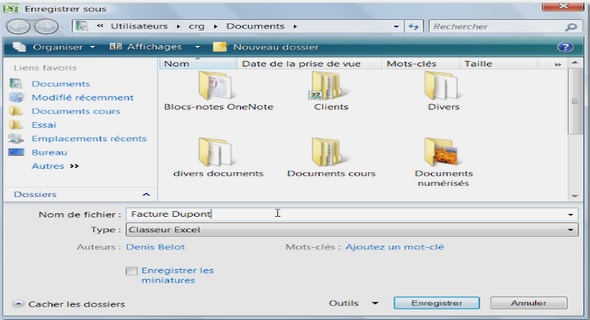
1. Clique sur Fichier de bloc-notes, Nouveau et dans la case Titre, écris Exercice_Pas_à_Pas.txt et insère les codes des réponses qui suivent.
2. Voici les codes à insérer :
<FONT FACE="Times New Roman"> Je fais mon second projet HTML Pas à Pas .</FONT>
3. Voici les codes qui doivent être insérer:
<FONT SIZE=5> J'écris maintenant avec la police de base, de taille 5. </FONT>
–
4. Place le curseur après le code
</FONT>.
–
5. insère :
<P>
–
6. Écris l’expression et les codes pour l’exposant. Voici les codes :
36 cm<SUP>3</SUP>
–
7. Voici le code :
<BR>
–
8. Écris 30, fais un espace, aller aux Caractères spéciaux, place le symbole du degré en surbrillance et clique sur le crochet.
Le symbole degré s’insère lui-même. Termine l’expression par C. Voici les codes qui s’afficheront:
30 °C
–
9. Voici la balise :
<P>
–
10. Voici la balise à insérer :
<HR>
11. Voici le code :
<P>
12. Voici les codes à insérer:
<UL TYPE=DISC> <LI> Pommes </LI> <LI> Poires </LI> <LI> Ananas </LI> </UL>
13. insère:
<P>